Widget- Tips Blogging kali ini ada hubungannya dengan komentar pada blog. Seperti yang anda tahu komentar pada blog, berguna untuk pengunjung yang mau bertanya atau yang ingin memuji, widget ini berguna untuk memamerkan komentar-komentar pada halaman depan blog. Biasanya widget ini untuk blog yang sangat sepi komentarnya, sama seperti blog saya, widget ini bisa berguna untuk pengunjung yang ingin melihat-lihat komentar terbaru. Untuk para blogger langsung saja lihat halaman admin, untuk melihat komentarnya. Cara ini, saya perkirakan bisa digunakan di dua host gratis, seperti blogger dan wordpress.
Berikut ini adalah cara memasang widgetnya:
1. Masuk ke dasbor
2. Klik Tata Letak pada kolom kiri
3. Lalu Klik Tambah Widget (letaknya terserah anda)
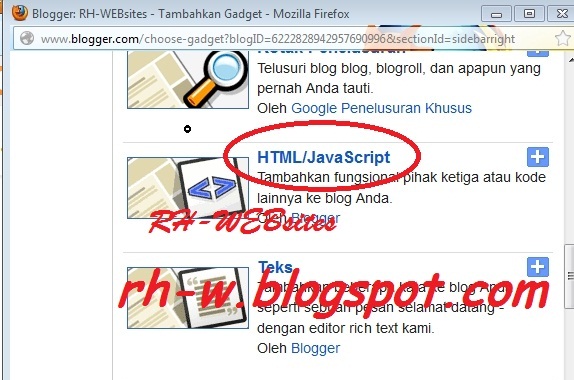
4. Nanti akan keluar pop-up, Pilih HTML/JavaScript
5. Copy kode di bawah ini dan letakan di dalam box tersebut:
Perhatian:
Ganti http://rh-w.blogspot.com dengan alamat url blog anda.
anda bisa mengganti angka-angka yang berwarna biru.
Bagi anda yang ingin bertanya, silahkan tanyakan di kotak komentar di bawah artikel ini.
Keyword:
Berikut ini adalah cara memasang widgetnya:
1. Masuk ke dasbor
2. Klik Tata Letak pada kolom kiri
3. Lalu Klik Tambah Widget (letaknya terserah anda)
4. Nanti akan keluar pop-up, Pilih HTML/JavaScript
5. Copy kode di bawah ini dan letakan di dalam box tersebut:
6. Klik Simpan
Perhatian:
Ganti http://rh-w.blogspot.com dengan alamat url blog anda.
anda bisa mengganti angka-angka yang berwarna biru.
Bagi anda yang ingin bertanya, silahkan tanyakan di kotak komentar di bawah artikel ini.
Keyword:
cara membuat menu di website
cara membuat link download di website
cara membuat menu website
cara membuat java script sendiri
cara membuat menu drop down di blogspot
cara cepat membuat twitter
cara membuat menu horizontal blog
cara membuat link sendiri
cara membuat horizontal menu
cara membuat template pada blog
cara membuat menu dropdown di blogspot
cara membuat drop down
cara membuat blog website gratis
cara membuat menu dropdown di blog
cara membuat website blogspot
cara membuat kotak tukar link
cara membuat menu drop down
cara membuat teks
cara membuat menu dropdown
cara membuat buku tamu pada blog
cara membuat recent comment di blog
membuat recent post di blogger
membuat recent comment di blog
membuat recent post di blogger
Tag :
Tips Blogger



5 Komentar untuk "Cara Membuat Widget Recent Comments Pada Blogger"
Nice share gan , :)
happy blogging .& salam kenal
Thx gan komentarnya
thks infonya gan!
jadi tambah ilmu baru :)
sama-sama gan
Keren nih widget nya, kebetulan saya sudah pernah pakai widget yang seperti ini! Thanks for share.. :)
Saya minta agar anda tidak memakai akun Anonim untuk berkomentar, gunakan akun anonim hanya saat anda sedang dalam keadaan darurat, saya minta juga untuk tidak menggunakan kata-kata kasar dalam berkomentar. Terimakasih atas perhatiannya.